学生抗疫HTML网页设计作品 学生疫情网页模板 大学生抗疫感动专题网页设计作业 HTML学生抗疫网站作业设计
一歌作者简介:技术博客作者的主页,逻辑思考到代码:[主页 - 获取更多高质量源代码]
Web Front-端 - 帖子 - 完成主要操作:[Bi Shi Project Botique实际战斗案例(1000套)]
程序员有趣的认罪方法:[HTML Tanabata Valentine Day pappet Page Page Producation(110套)]
超酷的echarts大屏幕可视化源代码:[Echarts大屏幕显示大数据平台可视化(150套)]
免费且实用的Web前端学习指南:[网络前端 - 基于零的基础至高级别学习视频教程120克干货共享]
关于作者:R&D工程师,技术团队负责人和教学总监;他在2016年和2020年赢得了CSDN前十名的前十名博客明星。十年的冰,很难冷血。多年过去了,经过改变,事情是错误的。但是,对技术的探索和追求从未停止。坚持独创性,渴望分享,原始意图没有改变,未来将会到来!
@toc
1。题网站标题
情测试对人的主题致敬,向对手的网络设计作品致敬,特殊的网络设计工作模板以及其他大学生反流行运动的网站。
2。网站描述
️反流行的流行病向同行致敬,并认为人类主题Web Design作品是由Div CSS布局制成的。总共有多个页面:主页,移动角色,移动的时刻,触摸视频,移动图标和移动新闻页面。使用CSS设置Web背景颜色,导航区鼠标通过了荧光效果。单个页面被插入接触MP4视频中。工作代码由简单的学生制成,DIV的名称合理。
高质量的网页设计应包括(特别是根据个人要求取决于)
该页面分为四个部分:页面头,菜单导航栏(最好是拉下),中间内容部分和足球。所有页面彼此覆盖,可以由5-10页组成。页面样式的统一布局表明它是正常,良好且使用Div+CSS技术。菜单很漂亮,可以捕捉,辅助菜单可以弹出并正常跳跃。必须有JS特殊效果,例如常规切换和手动切换图片。页面上有多媒体元素,例如GIF,视频开元ky888棋牌官方版,音乐,表单技术。页面令人耳目一新,美丽,慷慨。本质不仅我们应该能够呈现用户所需的内容,还可以满足良好的布局,美丽的界面,优雅的颜色匹配和各种表达方式的要求。网站简介
在网站布局方面:计划使用当前的主流,与主要主流浏览器兼容以及稳定的浮动Web布局结构。
站点程序:计划使用最新的Web编程语言HTML5+CSS3+JS程序语言来完成网站的功能设计。并确保网站代码与市场上的所有主流浏览器兼容,并且可以在打开后立即看到网站的效果。
网站材料:计划为主要平台收集精美的图片材料,并仔细选择适合Web风格的图片,然后使用PS制作适合Web尺寸的图片。
网站文件:网站系统文件类型包括:HTML Web结构文件,CSS Web样式文件,JS Web特殊效果文件,图像网页的图像;
网络编辑:网页的作品很简单。您可以使用任何HTML编辑软件(例如:Dreamweaver,Hbuileder,Vscode,Sublime,WebStorm,Text,Text,Notepad ++和其他HTML编辑软件进行操作和修改编辑)。
在:
(1)HTML文件包括:index.html是主页,其他HTML是第二级页面;
(2)CSS文件包括:CSS的所有页面样式,文本滚动,图片放大等;
(3)JS文件包括:JS实现动态旋转特殊效果,表格的提交,点击事件等(应用于单个网页中的JS代码)。
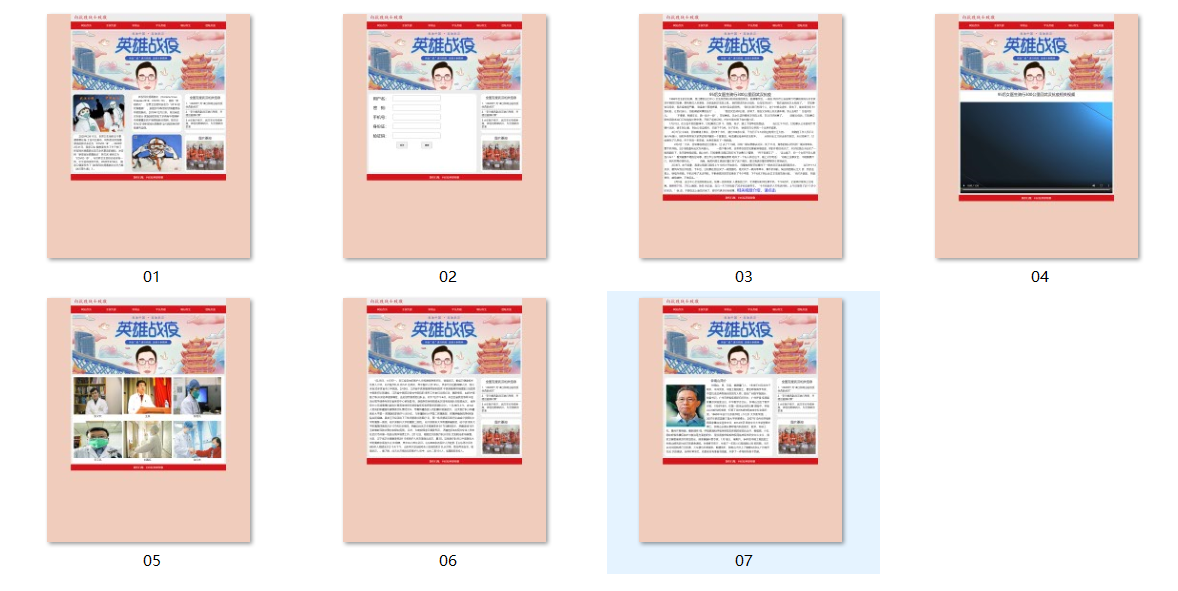
第四,网站演示

在此处插入图片描述
5。代️网站代码html结构代码
代码语言:html
复制
向抗疫xxx
xx士致敬

新xxxx
xxCOxx称“xx卫生组织命名为“2019x北省武汉市部分x南海鲜市场暴露史x炎xx冠xxx毒感
染引起x。
2020x卫生组xx。2020年2月21日,国家卫生
健康委发布了xxxx决定将“新型冠状病毒肺炎”英文名
称修订为“COVID-19”,xxxxx称保持不变。2020年3月4日,xx委发布了xxxx版)》。

全国xxxx武汉相关信息
1.“2020年1xxxx>
2.“李xxx,并提xxx策”
3.大年除夕前夕,武汉xxx,体现出xxx,为xx做出表率
图片要闻

CSS样式代码
代码语言:CSS
复制
*{
margin: 0;
padding: 0;
}
body{
background:#f0ccbc;
}
.top{
width: 1000px;
height: 50px;
margin: 0 auto;
background: #ECECEC;
}
ul,li,a,p{
margin: 0;
padding: 0;
}
.nav{
width: 1000px;
height: 50px;
margin: 0 auto;
background: #D3141B;
}
.nav ul{
width: 960px;
margin: 0 auto;
}
.nav ul li{
width: 160px;
line-height: 50px;
float: left;
list-style-type: none;
}
.nav ul li a{
text-align: center;
text-decoration: none;
color: white;
display:block;
}
.nav ul li a:hover{
background: deepskyblue;
}
.banner{
width: 1000px;
margin: 0 auto;
background: #ECECEC;
}
.container{
width: 1000px;
margin: 0 auto;
background: #ECECEC;
}
.container .left{
width: 720px;
height: 530px;
float: left;
}
.container .right{
width: 270px;
float: right;
height: 530px;
}
.container .box1{
width: 710px;
height: 240px;
margin: 0 auto;
margin-top: 18px;
}
.container .box1 .left1{
width: 330px;
height: 240px;
background: white;
border-radius:16px ;
float: left;
margin-left: 10px;
}
.container .box1 .right1{
width: 320px;
height: 240px;
background: white;
border-radius:16px ;
float: right;
}
.box2{
width: 260px;
margin: 0 auto;
background: white;
height: 250px;
border-radius: 15px;
margin-top: 15px;
}
.box3{
width: 260px;
height: 235px;
margin: 0 auto;
margin-top: 15px;
border-radius: 15px;
background: white;
}
.footer{
width: 1000px;
margin: 0 auto;
background: #D3141B;
}
.container1{
width: 980px;
margin: 0 auto;
background: white;
}
.box5{
width: 310px;
height: 270px;
float: left;
margin-left: 10px;
margin-top: 10px;
}6.如何使学习不再失明
21年的编程器总结了编程新秀的16个建议
在入学期间,不要盲目阅读太多书籍,请在互联网上或周围找到经验丰富的程序员推荐的教科书,然后系统地学习。查看帮助文档,并帮助文档像游戏玩法一样解释关税的秘密。这取决于它。新秀很容易被单词,属性,方法和其他词汇混淆吗?也就是说,您甚至还没有掌握最基本的知识。不要忽略任何不起眼的问题,并且经常总结这样做。在积累足够的知识和经验之前,您无法开发一个完整的项目。将最新技术挂在您的口中,最好牢记过时的技术。活着学习老了开yun体育官网入口登录app,只有一半的路无法突破河流和湖泊。我可以阅读可以理解,仔细阅读的书;阅读这本书一百次,不要期望再次掌握它。即使在此情况中有完整的源代码,请在教程中练习示例。扩展教程中看到的有意义的例子;并将其应用于您的工作。不要错过教程中的任何练习 - 请做所有的事情并记笔记。水平在连续实践中得到了改善和发展,而您只是经验的积累。每当您学到一个困难的观点时开元ky888棋牌官网版,请尝试分享您的朋友或互联网的经验,以便其他人可以理解您真正的掌握。保留源文件的习惯是您的知识积累。不要问您是否遇到问题。您必须学会自己找到答案。例如,有关Google,Baidu和W3CSchool的编程相关信息。只要输入关键字,您就可以找到答案。 【获取方法】