Photoshop设计游戏专题页教程
本教程为您提供了设计游戏特殊页面的想法以及颜色匹配,材料选择等的详细说明。对于那些学习Web Design的人来说,这是一篇非常好的介绍性文章。建议所有人。教程的关键是网页首页的设计。您需要根据客户的要求确定要表达的内容;然后收集相关的材料,并根据自己的创造力使图片变得华丽,并具有视觉影响效果。
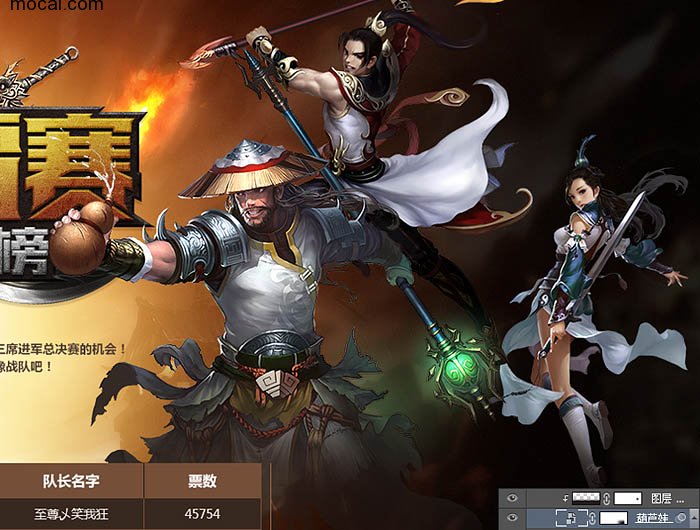
最终效果


由于主题“全球冠军”非常明确,因此我们可以考虑有关此主题的主题。首先,我想象一个粗糙的场景可以在我的脑海中创造出来。
各行各业的英雄之间的竞争是全球第一名的竞争,这反映了以下感觉,即来自各个教派的英雄竞争游戏中武术世界的领袖。您可以包围英雄,并在中间放置类似于奖牌的项目,因此可以确定场景的一般场景和音调。让我们首先完善关键字。

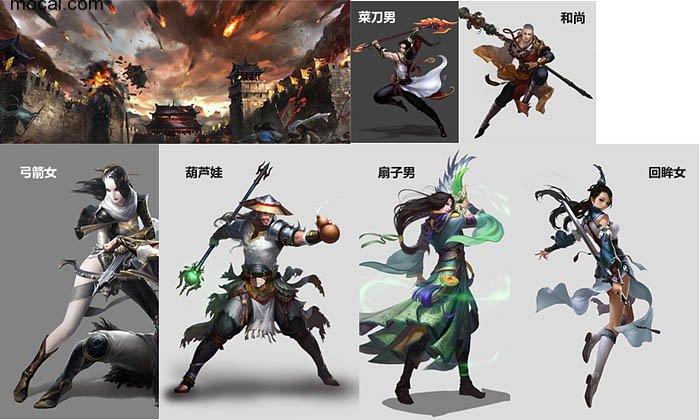
根据关联的关键字,我们可以搜索材料。此页面主要使用游戏中提供的字符和场景的原始材料。外部材料没有太多。我只会列出此处使用的内部材料。

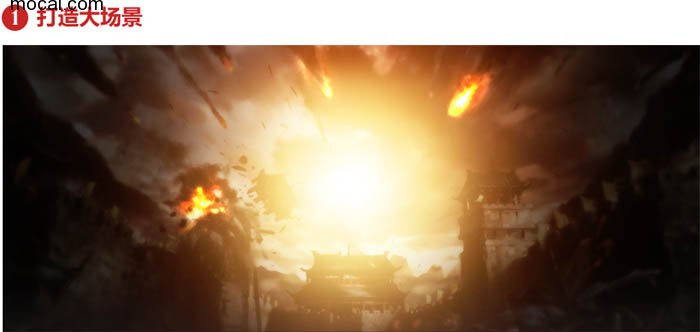
1。我们开始创建场景。

2。在这里,原始绘画主要用于使周围环境变暗并使中间变亮。这样做的原因是将主题部分放在中间的全面突出显示中。让我们看一下如何逐步实现当前结果。

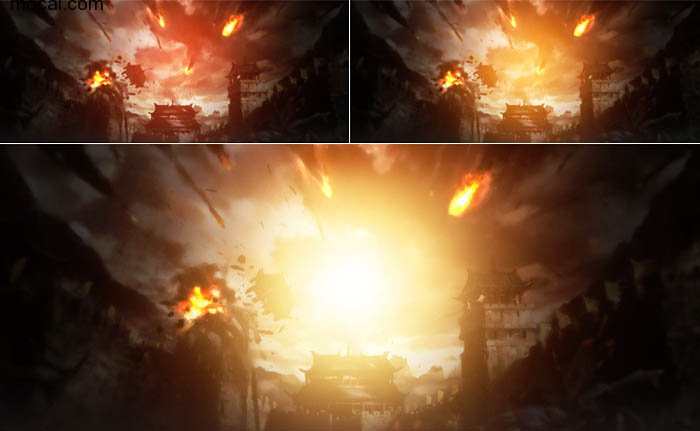
3。首先,原始绘画的两面都模糊,以增加一定的田间影响。该方法是首先将原始绘画转换为智能对象,然后添加高斯模糊值约为5,然后擦除过滤器蒙版以删除不需要模糊的区域。

4.适当地降低亮度和饱和度,增加图片的对比度,并减少原始绘画本身过多和太鲜艳的色彩所造成的不便,以使以后的颜色调整。

5。在图片中添加红色和黄色的音调,这意味着页面的黑暗是红棕色的,光线略带黄色。

6。再次黑暗。

7。使天空的部分变亮。使用白色柔性刷在天空中涂抹并叠加图案。

8。给出中间灯,主要分为三层,底层是红色的,范围最大。中层是黄色的,范围比红色部分小。顶层是天然白色的,这意味着范围最小的光源位置。此步骤相当于在图片中添加光源,而光逐渐从中间到周围的环境逐渐减弱。
尖端:
当屏幕变暗时,屏幕本身没有相应处理的火球,爆炸火焰等。这些火灯可以在以后使用,因此无需黑暗。该部分应在处理过程中在面罩上删除。盒子内面具上的黑色区域是防火部分,保留。

9。在这里,我们将主要教您如何创建此标题的效果。

10。首先根据主要和次要关系键入文本。最好在此处使用中心表格。 “全球冠军”一词是同事以前做出的转变。我在这里用它们。文本转换不是本教程的重点,因此我不会在此处详细介绍它们。那些感兴趣的人可以阅读Changyou VC的文本变形教程。
布置文本后,使用笔工具在文本的底层上绘制黑色轮廓。这可以以各种形式找到。拥有更好画家的学生可以绘制一个非常棒的底部。我在这里只进行了轻微的治疗(显然我不是一个很好的画家),并在角落添加了一些技巧,以使其看起来锋利。

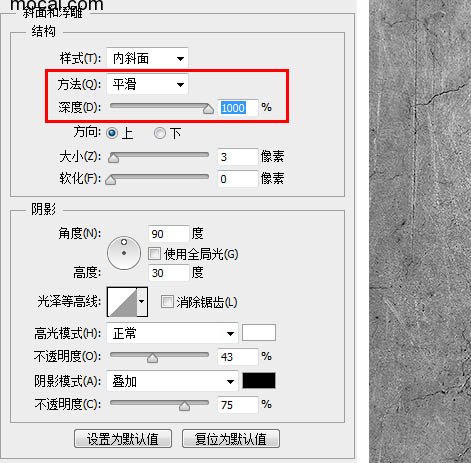
11。制作文本的效果并添加材料。在此处使用#2E2320选择底部的褐色颜色值,然后主要是斜角和浮雕处理。

12.应用斜角和浮雕时,请注意“方法和深度”的价值。建议您自己不断调整并体验自己的变化。当我使用这种效果时,我通常会分别选择“平滑”和“ 1000”,以便可以清楚坡度的划分,并且不会有其他边缘。
下面的亮点和阴影通过不断查看效果图来调整。调整样式后,找到墙壁材料将其叠加到底部,然后根据叠加后的效果进行相应的调整。

13。产生文本的效果,该方法相似。它主要是图层样式,然后将墙壁材料添加到叠加中。在这里,我们使用不同的颜色来区分主标记和子标记。在后期,您可以使用白色灵活的刷子在文本中添加一些亮点,直接应用并叠加它(此处未详细说明)。

14。此步骤是找到一些剑和金属装饰来修改我们的标题,这使他们看起来充满战斗。在这里,您很容易误会:有些学生可能会认为背后的大刀是一把完整的刀,用于复制和水平翻转。实际上,这不是,因为刀的中部被阻塞了,我们很难找到具有满足我们期望的特征的刀。因此,此时,我们可以将其分为两个部分,以找到我们想到的刀柄和刀片。当我们寻找它时,我们必须找到看起来像霸气的刀。例如开yun体育官网入口登录app,由于这是天龙的一个特殊话题,所以当我寻找刀柄时,我发现了一个带有水龙头的刀柄,这也更适合游戏主题。
最好找到更宽的刀片,而不是像日本武士所使用的那把刀一样,而是一把大刀过去曾经斩首他的头(耀眼,如此血腥),看起来更霸气。两者合并后,它们会被复制和翻转,然后调节音调和亮度对比度,您可以获得当前的效果。在调整颜色时,您应该注意页面的整体音调。
通常收集顶部的金属修饰,可以从某些武器,金属装甲和一些游戏UI中扣除。处理后,他们还可以在这里作为装饰扮演好角色。一些学生可能会问,为什么不在下面进行此修改?原因非常简单,因为我们还将在下面放置一些文本内容,可以将其放置在两个叶片之间。
安排其他文本部分以获取下图的效果。

15。针对所有专家的光和颜色调整。
首先,根据运动的相应关系和水平翻转以实现图片的平衡和和谐,调整我们正在寻找的六个大师的大小和比例。在这里,我将粗略地介绍它:弓箭女孩和葫芦婴儿在前面略微倾斜,他们的脸略微定向,因此他们被选为前面的主要角色。僧侣和厨刀的人都有跳跃和飞行的感觉,因此安排时它们比主要角色略高,他们的姿势只是回荡,这确实是一个好朋友。粉丝男孩和后退的女人显然是侧面,他们的身体没有太多比例,因此他们被减少并放在双方(他们告诉你不要正面对待彼此,然后击中板凳)。

16.在这里,我们将在轻度解释的右半英雄中给您三个英雄。首先,用葫芦婴儿进行手术,在葫芦婴儿中添加口罩,使用柔性刷擦除膝盖下方的零件,在其上方创建剪裁面具,然后拉出背景颜色的透明梯度开yunapp体育官网入口下载手机版,使葫芦婴儿更加与图片整合在一起。

17.减少饱和度并增加对比度,以使字符看起来更纹理(左下)。使用色彩平衡来为角色添加环境色,并以红色和黄色的方向(右下)调整它们。

18。减少饱和度并增加对比度,使字符看起来更纹理(左下)。使用色彩平衡来为角色添加环境色,并以红色和黄色的方向(右下)调整它们。

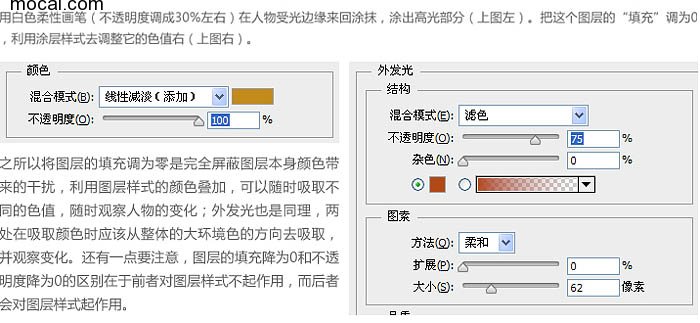
19。再次减轻角色左侧的背景,用柔性刷将其叠加,或通过通过图层样式(左)吸收环境颜色来对其进行调整。在角色的顶部创建一个剪裁面膜,将白色从左上角向右侧拉到透明梯度,然后将其填充到零。使用图层样式调整颜色,以进一步将环境颜色和亮度提高到角色,从而使角色的光线表面逐渐从左上到右上(右)逐渐减弱。


20。厨房男人和女孩回头的治疗方法类似于葫芦刀的治疗方法。它们都降低饱和度并调整颜色,然后使用光吸光。应该注意的是开yun体育app入口登录,中间的光源之间的距离是不同的,并且接收光的程度不同。例如,这里的厨刀比葫芦刀的男人略弱,而回头的女孩的光接收是最弱的。另一点是,在葫芦刀的后面,某些灯会在葫芦刀的左侧反射,因为它撞到了葫芦刀的后背,因此在左侧收到的光稍强。基于这些关系,我们讨论了字符的光接收,如图所示。

21。左半部分的三个英雄与右侧的英雄相同。我不会在这里重复,最终效果如图所示。
如果您不太了解这种背光现象,可以回去进行简单的测试。到达家后,关闭房间的灯,打开手电筒或手机的手电筒以发光自己,然后伸出手,面对手电筒。通过更改手掌,手电筒和眼睛之间的距离,您可以观察手掌的颜色以及可识别的细节。我相信这个小型实验可以帮助每个人对这种背光现象有一般的了解。上图中要注意的另一件事是,大与远之间的透视关系很小,而清晰和远处则模糊了。边缘上的字符比其他角色小。他们还需要添加一点高斯模糊,以使其更现实。

在最终图片中添加一些闪光,以增加气氛。

以上是使用PS创建酷游戏设计的特殊主题的全部内容。希望您能喜欢它,并给您一个设计想法。




