腾讯云开发者
作者资料:一个技术博客作者,他喜欢将逻辑思维转换为代码主页:[主页 - 获取 - 获取
网络前端最终任务:【
程序员有趣的认罪方法:
超酷的echarts大屏幕视觉源代码:[
免费,实用的网络前端学习指南:【
关于作者:他曾担任研发工程师,技术团队负责人和教学总监;在2016年和2020年,他两次被授予CSDN年度最佳十大博客明星。十年的冰很难冷静和热血。几年过去了,情况发生了变化,情况也发生了变化。但是,对技术的探索和追求从未停止。坚持独创性,热衷于分享,没有改变原始意图,并继续前进并开放未来!
1。网站主题
个人网络设计,个人简历制作,简单的静态HTML个人网络作品,个人介绍网站模板以及其他网站设计和制作。
2。网站描述
个人网站设计网站模板是使用Div CSS布局制作的,Web Works具有多个页面,例如:个人介绍(文本页),我的作品(图片列表),个人技能(图形页)开yun体育app入口登录,在线消息(表单页面)在样式方面,整个网页采用左右布局结构开元ky888棋牌官网版,并创建了网页背景图片。导航区域中的每个导航背景颜色都不同,导航背景颜色呼应页面背景。
一组+网页应包括(具体来说开元棋官方正版下载,取决于个人要求)
该页面分为四个部分:标题,菜单导航栏(最好下拉),中间内容部分和页脚。所有页面彼此超链接,并且可以达到由5-10页组成的3级页面。页面样式的统一布局是正常的,还不错,并且使用了DIV+CSS技术。菜单很漂亮且引人注目,辅助菜单可以正常弹出并跳跃。必须有JS特殊效果,例如定时开关和图片旋转木马的手动切换。页面上有多媒体元素,例如GIF,视频,音乐和形式技术的使用。 。该页面令人耳目一新,美丽而慷慨,不一样。 。我们不仅应该能够呈现用户所需的内容,而且还应满足良好布局,优美的界面,优雅的颜色匹配和各种表达方式的要求。 3。网站简介
在网站布局方面:计划采用与主要主流浏览器兼容并具有稳定的显示效果的当前主流浮动网页布局结构。
在网站程序方面:计划使用最新的Web编程语言HTML5+CSS3+JS编程语言来完成网站的功能设计。并确保网站代码与市场上的所有主流浏览器兼容,并在打开网站后立即查看网站的效果。
在网站材料方面:计划从主要平台收集漂亮的图片材料,仔细选择适合Web样式的图片,然后使用PS制作适合Web尺寸的图片。
关于网站文件:网站系统文件的类型包括:HTML Web结构文件,CSS Web样式文件,JS Web特殊效果文件,图像Web图片文件;
在网页编辑方面:网页的工作代码很简单,您可以使用任何HTML编辑软件(例如Dreamweaver,Hbuilder,hbuilder,vScode,sublime,sublime,webStorm,webstorm,text,Notepad ++和其他任何HTML编辑软件,请修改,修改和编辑操作等)。
在:
(1)HTML文件包含:其中index.html是主页,而其他HTML是辅助页面;
(2)CSS文件包含:CSS的所有页面样式,文本滚动,图片放大等;
(3)JS文件包含:JS实现动态旋转木马效果,表单提交,点击事件等(JS代码在某些网页中使用)。
4。网站演示

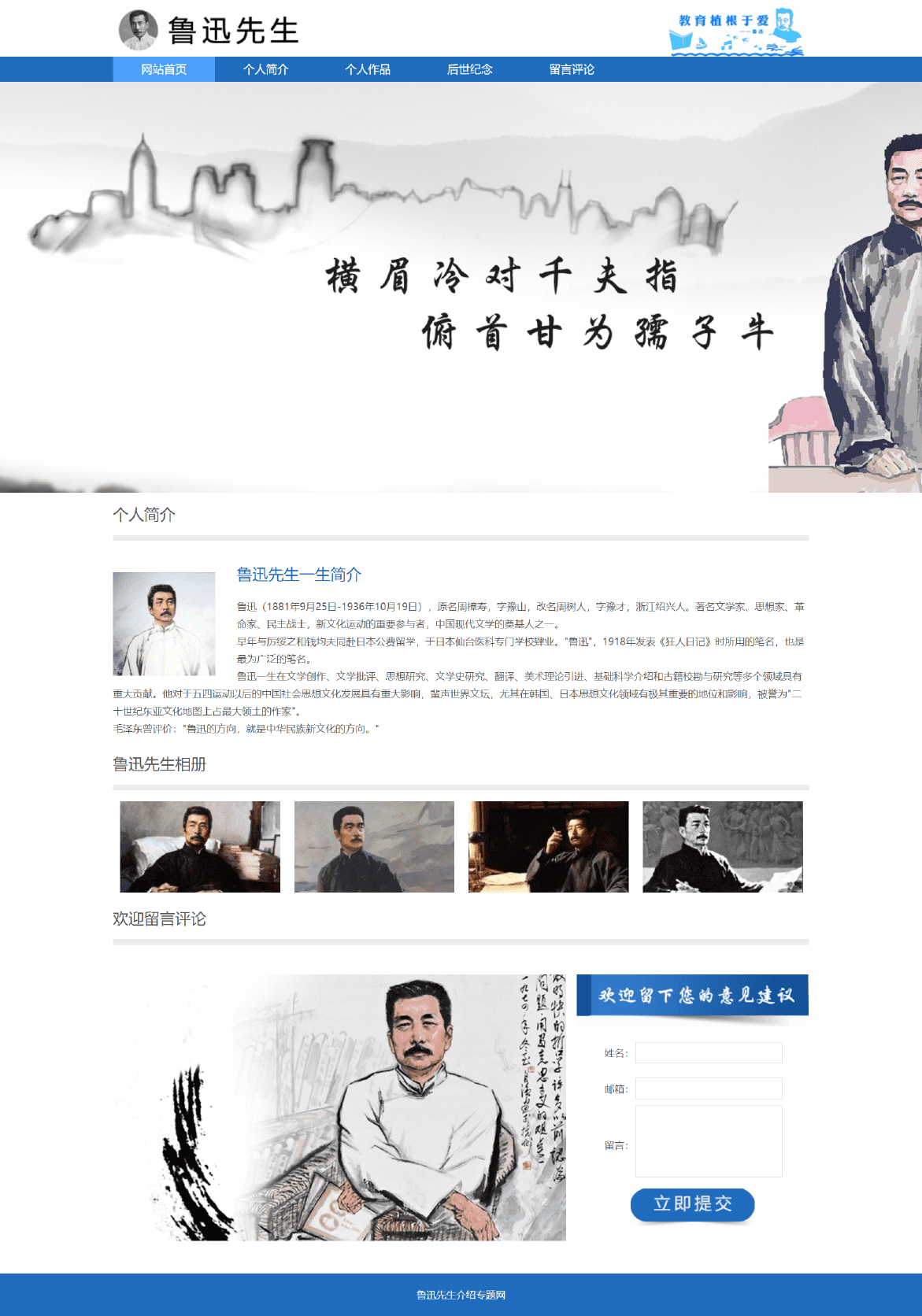
在此处插入图片描述

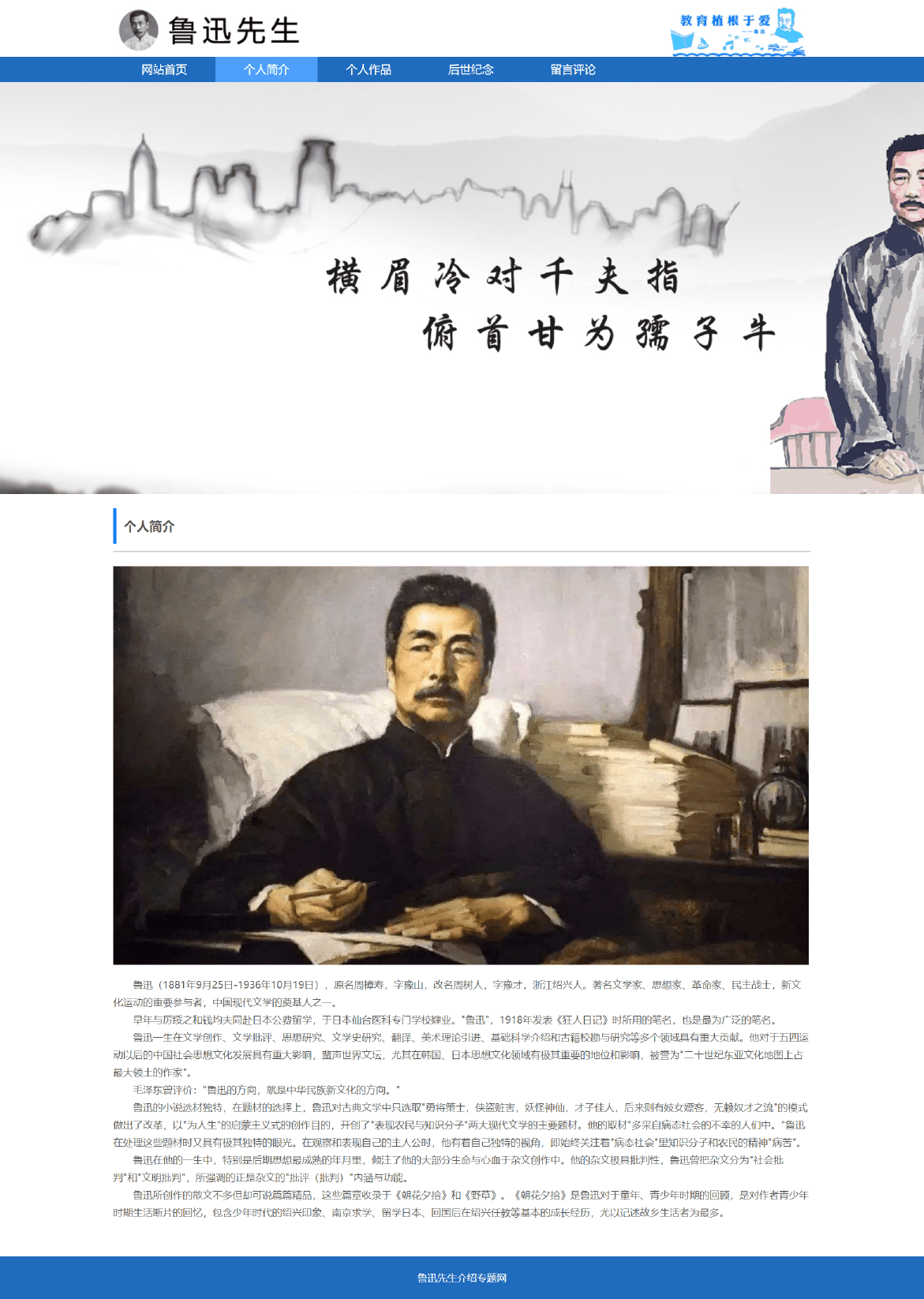
在此处插入图片描述

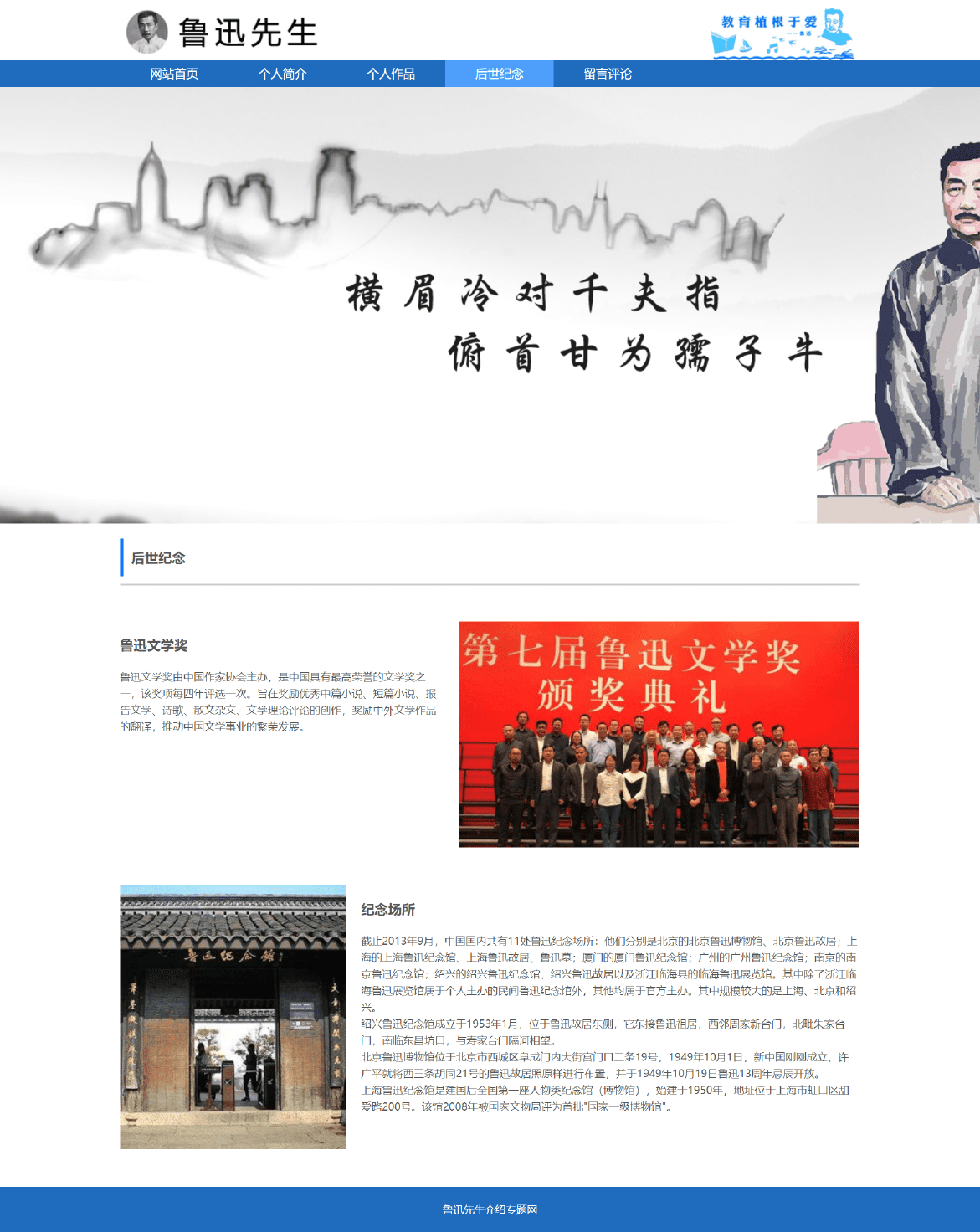
在此处插入图片描述

在此处插入图片描述

在此处插入图片描述
5。网站代码HTML结构代码
代码语言:html
复制
鲁迅

 个人简介
个人简介

鲁迅先生一生简介
鲁迅(1881年9月25日-1936年10月19日),原名周樟寿,字豫山,改名周树人,字豫才,浙江绍兴人。著名文学家、思想家、革命家、民主战士,新文化运动的重要参与者,中国现代文学的奠基人之一。
早年与厉绥之和钱均夫同赴日本公费留学,于日本仙台医科专门学校肄业。"鲁迅",1918年发表《狂人日记》时所用的笔名,也是最为广泛的笔名。
鲁迅一生在文学创作、文学批评、思想研究、文学史研究、翻译、美术理论引进、基础科学介绍和古籍校勘与研究等多个领域具有重大贡献。他对于五四运动以后的中国社会思想文化发展具有重大影响,蜚声世界文坛,尤其在韩国、日本思想文化领域有极其重要的地位和影响,被誉为"二十世纪东亚文化地图上占最大领土的作家"。
毛泽东曾评价:"鲁迅的方向,就是中华民族新文化的方向。"
鲁迅先生相册




欢迎留言评论


鲁迅先生介绍专题网
CSS样式代码
代码语言:CSS
复制
body {
margin: 0 auto;
font-size: 14px;
font-family: "微软雅黑";
line-height: 22px;
color: #585858;
}
div,p,input,ul,li,img,h1,h2,h3 {
height: auto;
margin: 0;
padding: 0;
vertical-align: middle;
}
li {
list-style: none;
}
a {
color: #333;
text-decoration: none;
}
.top {
height: 80px;
}
.top-ner {
width: 983px;
margin: 0 auto;
}
.logo {
float: left;
}
.jy {
float: right;
margin-top: 10px;
}
#nav {
height: 35px;
width: 100%;
background: #1f6bbe;
}
#nav ul {
display: block;
padding: 0px;
width: 983px;
margin: 0 auto;
}
#nav ul li {
padding: 0px 40px;
height: 35px;
line-height: 35px;
float: left;
}
#nav ul li a {
color: #FFF;
font-size: 16px;
}
.hot {
background: #4e9ffb;
}
.banner {
height: 580px;
margin: 0 auto;
background: #333;
overflow: hidden;
}
.main {
width: 983px;
height: auto;
overflow: hidden;
margin: 0 auto;
}
.title {
height: 60px;
line-height: 60px;
border-bottom: #ececec 8px solid;
font-size: 22px;
margin-bottom: 15px;
}
.box1 {
height: 270px;
}
.box1 img {
float: left;
margin-top: 30px;
margin-right: 30px;
}
.box1 h1 {
height: 65px;
line-height: 65px;
font-size: 22px;
font-weight: normal;
color: #1f6bbe;
}
.box1 p {
line-height: 25px;
font-size: 14px;
}
.box2 {
height: 135px;
}
.box2 img {
margin: 0px 10px;
}
.box3 {
height: 422px;
padding-top: 27px;
}
.box3-left {
width: 640px;
height: auto;
overflow: hidden;
float: left;
margin-right: 15px;
}
.box3-right {
width: 327px;
height: auto;
overflow: hidden;
float: left;
.l-liuyan span {
float: left;
line-height: 30px;
font-size: 14px;
width: 80px;
}
.l-anniu {
width: 120px;
height: 35px;
background: #1084db;
text-align: center;
line-height: 35px;
font-size: 14px;
color: #FFF;
margin: 0 auto;
margin-top: 45px;
}
.ahbox {
width: 100%;
height: 330px;
padding-top: 28px;
margin-bottom: 20px;
border-bottom: #CE6D40 1px dashed;
}
.ahbox .ahboxfl {
width: 431px;
float: left;
padding-right: 20px;
}
.ahbox .ahboxfl h1 {
font-size: 18px;
margin-bottom: 20px;
margin-top: 20px;
}
.ahbox .ahboxfl p {
margin-bottom: 20px;
}
.ahbox .ahboxri {
width: 530px;
float: left;
}
.ahbox2 {
height: 400px;
}
.ahbox2-left {
width: 300px;
height: 350px;
float: left;
margin-right: 20px;
}
.ahbox2-right {
width: 660px;
height: 350px;
float: left;
}
.ahbox2-right h1 {
font-size: 18px;
margin-bottom: 20px;
margin-top: 20px;
}
.ahbox .ahboxfl p {
margin-bottom: 20px;
} 6.如何继续向盲人学习
许多刚刚开始编程的新手都学会了基本语法,但不知道语法的目的,不知道如何加深图像,也不知道如何改善自己。目前,每天独自做一些问题非常重要(一百个改进成为神)。在Niuke.com上为初学者进行介绍性培训。该主题是编程的介绍性级别,适用于刚刚学习语法的新手练习。这些问题涉及基本的编程语法,基本结构等。每个问题都有练习模式和考试模式。您可以恢复考试模式以进行模拟,也可以通过练习模式执行练习。
【如何获得】